Web Design
Web Design Trends of 2022 You Need to Look Out For

Gone are the days of tacky fonts and striking colour pallets, web design trends of 2022 showcase how we are moving forwards toward the simpler things in life. Web design is becoming minimalist, focused on a single idea, message or subject.
In addition, web designers are looking to fuse the digital and the ordinary together. As websites are ever-present in our lives, this is a great way to leverage the familiarity people have with them when designing a website.
Contents
- Why Is The Design Of My Website Important?
- 1. Classical Minimalism
- 2. Attract Attention with Abstract Shapes
- 3. Neomorphism
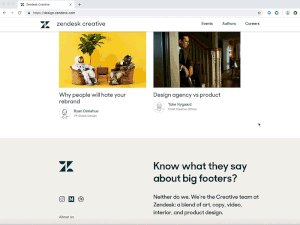
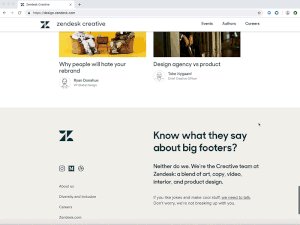
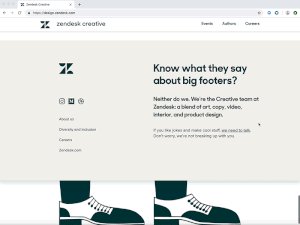
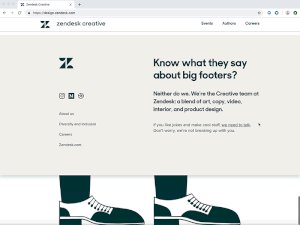
- 4. Footer Boosts
- 5. Use Colour to Your Advantage
- 6. Parallax Animation
- 7. Dark Mode and Light Mode
- 8. Scroll animations
- 9. 3D Elements
- 10. Augmented reality (AR) experiences
- 11. Fun Optimism
- 12. Experimental Typography
- 13. Implementing Illustration
- 14. Gaussian Blur
- 15. Scroll-triggered animation
- 16. Monochromatic
- 17. Glassmorphism
Why Is The Design Of My Website Important?
Every aspect of web design makes a difference—from the colours and layout of a website to its overall usability and interactivity, you can make each component count. A well-designed website that has been properly researched and developed can help you create a good impression on your users, form more leads and help your business flourish.
The easiest way to improve the user experience of your website is through web design. It can help you make a good first impression and meet your conversion goals. Good web design involves plenty of rounds of brainstorming, mock-ups and prototyping until you find the most effective version. A well-designed website can let you convey information clearly to your users which is the main aim.
1. Classical Minimalism
Credit to: Vlad Shutikov
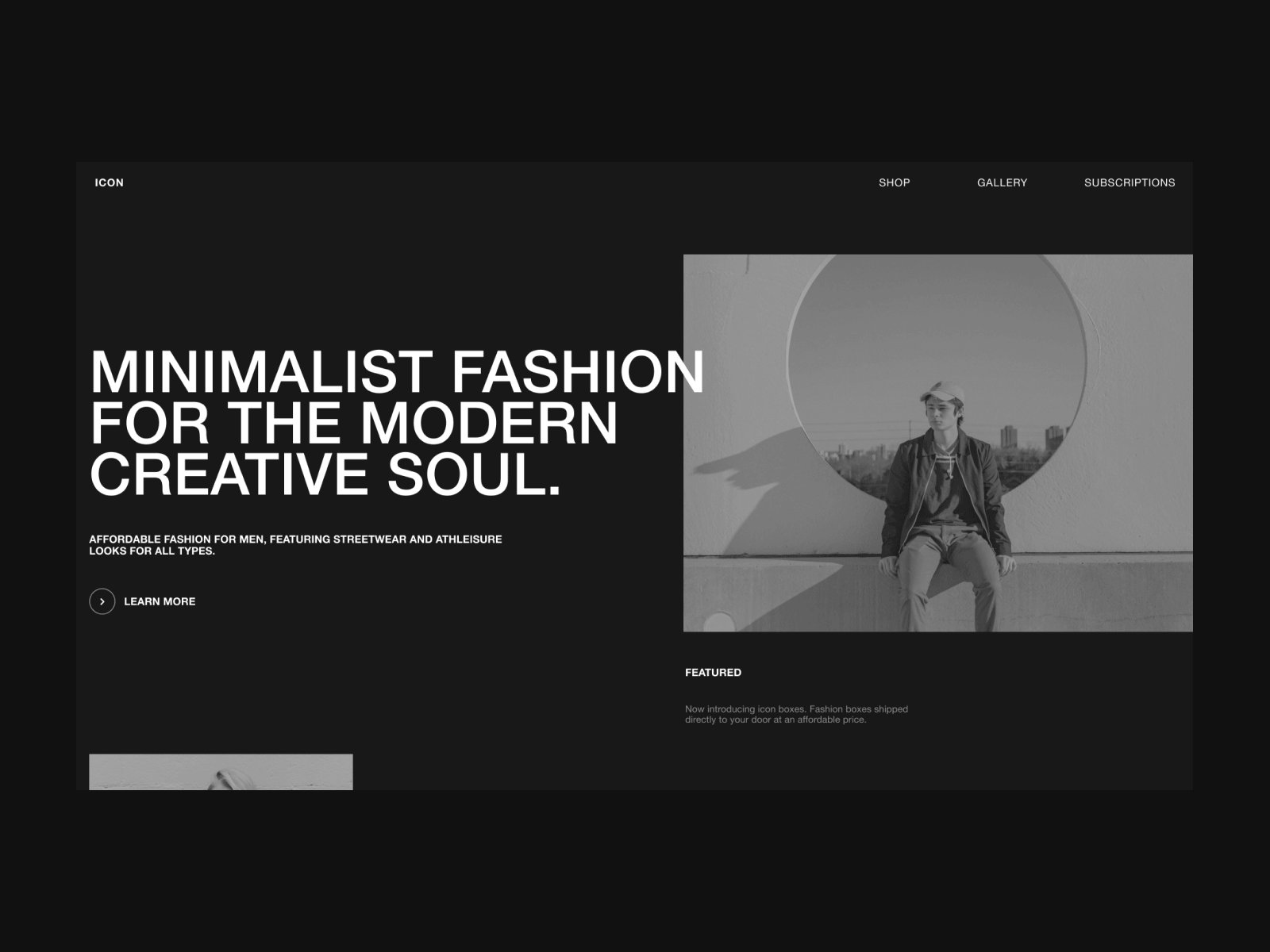
The modern design strives to be free of unnecessary embellishments, bringing your content to the forefront. Minimalist design trends include uncluttered layouts with simple typography and neutral colours. With that, by utilizing clear-cut and bold design elements, you’ll have a sleek online presence. This is especially eye-catching to those who want straightforward answers without the hassle of being bedazzled.
2. Attract Attention with Abstract Shapes
Credit to: Yaroslav Zubko
Abstract shapes can be used as fillers or to create unique patterns, which are then repeated to create a complex backdrop to the rest of your web design. In 2021, your design may not have a set colour but instead mixes different shades and values together to express a unified aesthetic. As a result, this will leave you with infinite possibilities for combining various shapes.
3. Neomorphism
Credit to: Ruslan Siiz
Neomorphism is minimalist realism at its finest. By pairing vintage, hand-drawn imagery of natural subjects with the cold efficiency of the digital alphabet, we have been able to create more compelling work than ever before. Moreover, the primary goal is to eliminate the need for designers to rely on gimmicks or superfluous images, but rather to bring enthusiasm and innovation through a sense of ease and modernity.

Credits to: Nick Levesque
Footer Boosts are becoming a major element in web design. By incorporating images, buttons and dynamic content, designers are creating a new way to engage site visitors in an effort to help lead them back into the main body of the site.
Furthermore, while footers are normally the bottom of the page, designers are now using this area to put some “extra-ness” behind what they want to emphasize. These new footers are more than a simple place to put information, and take advantage of displaying additional elements like images or social icons that don’t fit on the rest of the website.
5. Use Colour to Your Advantage
Credits to: Pierre-Jean Doumenjou
Most websites today are going with black or white (or both) as their only foreground colour because let’s be honest, they’re safe options. Web designers are starting to notice that these colours can cause headaches, and sites with intense colour combinations can even make it tougher to read.
However, using colour to your advantage can also increase people’s willingness to interact with your site more. Therefore, as you develop a colour scheme for your website, keep in mind the desire for balance and comfort that is starting to take shape in 2021.
6. Parallax Animation
Credits to: Outcrowd
The popularity of web-based animation has changed significantly over the past several years. In 2021, web animations will be even more complex thanks to the use of foreground and background extremes and a parallax effect. Additionally, Parallax animations are layered and they create a sense of depth while giving you the possibility to separate an object from a background. You can use this technique to make your web page more intriguing.
7. Dark Mode and Light Mode
Credits to: Dwinawan
Dark mode has become a popular feature on many social media apps for years, and this design trend will continue to grow in popularity with migrating to web design. By 2021, all of the major social media platforms will have put dark mode into place as a standard feature or an optional site setting. Additionally, some companies like Apple, Twitter, Google, Microsoft and Amazon have already adopted dark modes on their websites.
8. Scroll animations
Credits to: Outer Studio
Once fairly simple, smooth scrolling is now becoming a very big deal—even if it is actually the simplest thing ever. To add, many new websites appearing on the scene are making scrolling more appealing than ever. They include all kinds of fun transitions, and even full colour-scheme changes to keep users feeling like they are on the next page practically every second.
9. 3D Elements

Credits to: Valera Pevnev
While several designers tackled full, three-dimensional designs for whole websites this year, the rising trend is to combine parts of 3D with a more flat overall style. Shadows, animations, and layer effects are examples of 3D elements that provide depth and dimension. For nearly everything, it’s time to think in three dimensions. Three-dimensional features can assist give further knowledge for a design, such as the architectural representation above, or improve aesthetic intrigue.
They can range from real-life online models to video or picture renderings with depth. Visual narrative is also a part of three-dimensional design. Consider how you might capture your message or product with a focus on depth of field and shadows.
10. Augmented reality (AR) experiences
Credits to: Andrea Eppy
Let’s not forget about all of the fantastic immersive experiences employing augmented reality when it comes to multimedia encounters (AR). AR is already improving user experience on desktop and mobile, with less potential for mistakes than wearable technologies. In recent years, e-commerce web designers have used augmented reality (AR) to assist customers to pick items by using webcams or smartphone cameras. New technologies such as the WebXR API and Wayfair Technologies’ software have made this world accessible to practically everyone.
11. Fun Optimism

Credits to: Robert Berki
Shapes, colours, and even faces that are unusual may be a lot of fun. Designers are using the web design trend in everything from portfolio sites to e-commerce, with playful, positive looks. These designs all have one thing in common: they add a little more joy to the world.
Faces, lighter typefaces intriguing fonts, and colour that emits good feelings are used to introduce fun and positivity. Consider aspects that are lighter and avoid heavy typefaces or colour choices to make the most of the trend.
12. Experimental Typography
Credits to: Hrvoje Grubisic
There is no one-size-fits-all approach to typography. Big, strong letters abound, including serifs. They also look wonderful. Consider how fonts will behave and how to optimise effect for visitors when experimenting with this website design trend. Many experimental fonts feature aspects like animations and flex options in addition to their aesthetic flare.
Bold and adventurous type alternatives are dominating website designs, from outlines to colour fonts to changing shapes and fills. There are no restrictions in today’s online typography, and designers are experimenting with a little bit of everything.
13. Implementing Illustration

Credits to: Victor Korchuk
Illustrations are replacing pictures on web pages, which is becoming a trendy design trend. One of the most important reasons is that illustrated graphics have smaller file sizes and load faster than photographs. More web designers and developers are searching for solutions to speed up websites as Google continues to push for faster load times through its Core Web Vitals page experience measures. Illustrations may also be a fantastic approach to express a notion that a photograph may struggle to convey.
Well-crafted graphics might help to express a concept on web pages that focus on a service or a cause and don’t include particular product photos. Finally, a personalised, one-of-a-kind artwork that isn’t seen anywhere else on the internet may be an excellent method to attract readers’ interest and imagination. Investing the extra time and money in a high-quality, unique illustration rather than a recycled stock illustration might pay off handsomely.
14. Gaussian Blur
Credits to: Jean Delbrel
Gaussian blur is fantastic for giving photos and gradients a swirl of soft focus. This effect has been around for a long, but it’s just recently become increasingly popular in online designs. The more straightforward explanation is that Gaussian blur is a technique for smoothing and fading areas of photographs, usually to minimise noise or give attention to the image’s foreground.
The picture behind a Gaussian blur becomes less discernible as the size of the blur increases. In a halftone image, a mild blur can reduce the space between dots, while a huge blur can convert practically any image into a colourful blob with shape outlines.
15. Scroll-triggered animation
Credits to: tubik
Scroll animations are an intriguing UX design technique that has grown in popularity in recent years. This form of site design highlights visual design and front-end development abilities while also increasing time on page and interaction. This year’s web design trend may be a highly effective technique to make it simpler for people to convert as long as the animations don’t detract from your purpose or confuse consumers. This year’s responsive design and UX trends are likely to include elements like this.
16. Monochromatic

Credits to: Landon Cooper
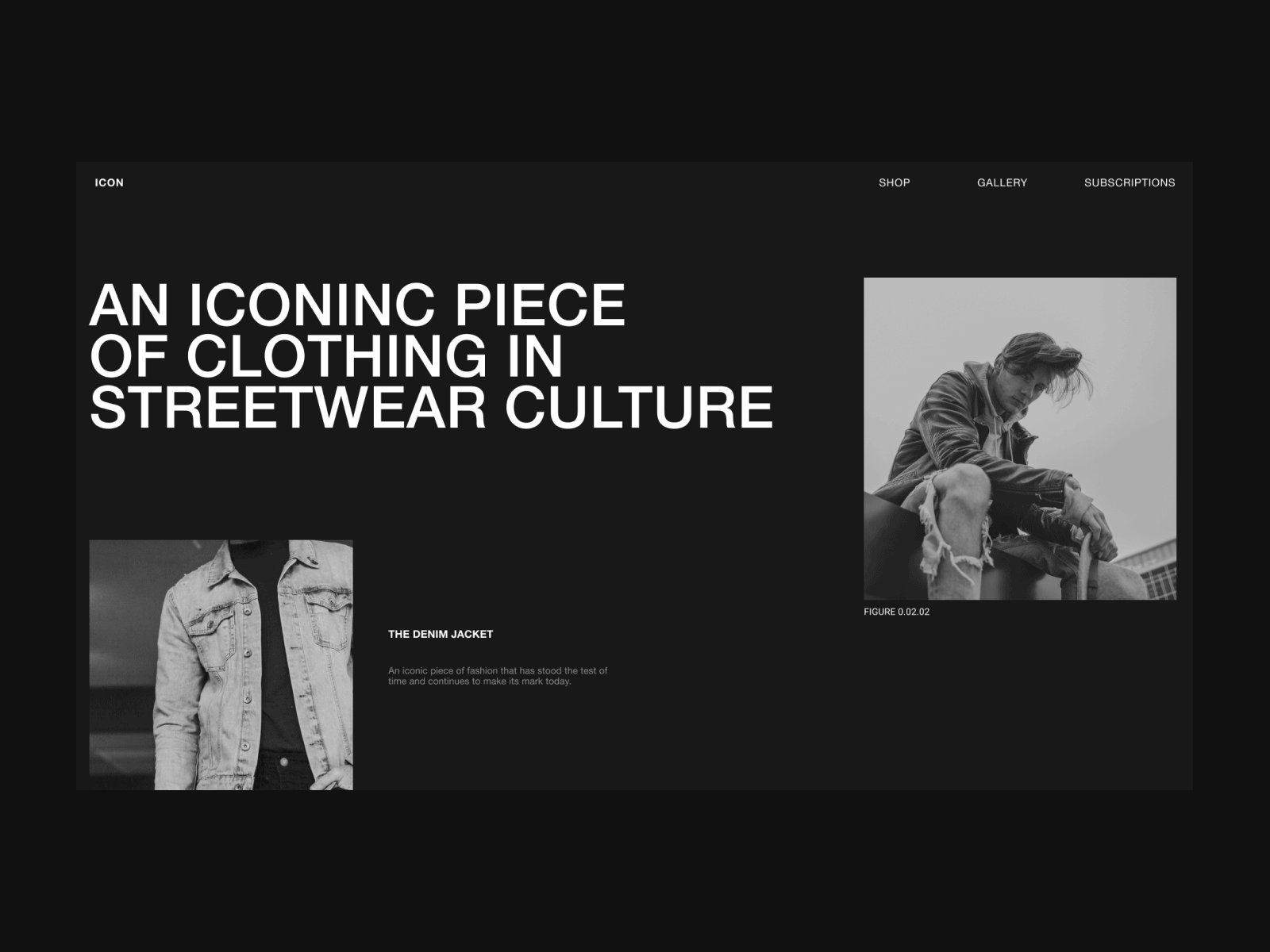
The starkest and most elegant design trend of the year is black and white colour combinations. You have to think about and create within limits when you don’t have colour. While this may appear scary at first, it may be liberating and can help ignite creativity. Furthermore, the outcomes might be really spectacular.
This austere style reflects how many designers may feel while working with simplicity and starkness. Applying the correct effects and approaches to a black and white colour scheme that looks fresh and current is the key to making it function successfully.
17. Glassmorphism

Credits to: Rakib Kowshar
In late 2020 and early 2021, the first signs of glassmorphism appeared as neomorphism, which developed into the more full glass look that is presently common. Glassmorphism is exactly what it sounds like- design components that appear like they’re made of glass. Transparency, frostiness, and glossiness may be present. On Dribbble, designers have been experimenting with this style in a big manner, and it’s starting to show up in a lot more published website designs.
